Ringkasan Projek
Jekyll adalah satu alat utuk membina website. Jekyll membolehkan kita untuk membina static html file dan static html file tersebut boleh diguna pakai oleh webserver aplikasi untuk di’serve’kan. Tapi kita memerlukan satu cara untuk hantar static file tersebut ke webserver. Perkara ini boleh dicapai dengan menggunakan cloud repository seperti Github, Gitlab atau Gitea. Static html file tersebut diuploadkan ke cloud repository dan larikan ‘git pull’ ke webserver setiap kali repository tersebut update. Tapi ini agak melecehkan kerana kita perlu ssh login ke webserver tersebut dan ‘git pull’ secara manual. Pos ini akan membantu kita untuk automatic ‘git pull’ static html file ke webserver setiap kali repository update menggunakan webhook daripada Gitea.
Setup files dan folders
1. Bina tiga Gitea repository
chirpy-starter_sitedocker-php-nginx
2. Clone chirpy-starter daripada official repository
1
2
3
| git clone https://github.com/cotes2020/chirpy-starter.git
cd chirpy-starter
rm -rf .git
|
3. Bina docker-compose.yml file seperti di bawah dalam chirpy-starter yang telah diclonekan.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| version: "3"
services:
drafts: # enable posts in _draft folder
command: jekyll serve --drafts
image: jekyll/jekyll:latest
volumes:
- .:/srv/jekyll
ports:
- 4000:4000
site:
command: jekyll serve
image: jekyll/jekyll:latest
volumes:
- .:/srv/jekyll
ports:
- 4000:4000
build:
command: jekyll build
image: jekyll/jekyll:latest
volumes:
- .:/srv/jekyll
|
4. Tambahkan webhook.php file
Ubah $REMOTE_REPO kepada remote repo ssh _site anda.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| <?php
$secret_key = '123';
// check for POST request
if ($_SERVER['REQUEST_METHOD'] != 'POST') {
error_log('FAILED - not POST - '. $_SERVER['REQUEST_METHOD']);
exit();
}
// get content type
$content_type = isset($_SERVER['CONTENT_TYPE']) ? strtolower(trim($_SERVER['CONTENT_TYPE'])) : '';
if ($content_type != 'application/json') {
error_log('FAILED - not application/json - '. $content_type);
exit();
}
// get payload
$payload = trim(file_get_contents("php://input"));
if (empty($payload)) {
error_log('FAILED - no payload');
exit();
}
// get header signature
$header_signature = isset($_SERVER['HTTP_X_GITEA_SIGNATURE']) ? $_SERVER['HTTP_X_GITEA_SIGNATURE'] : '';
if (empty($header_signature)) {
error_log('FAILED - header signature missing');
exit();
}
// calculate payload signature
$payload_signature = hash_hmac('sha256', $payload, $secret_key, false);
// check payload signature against header signature
if ($header_signature !== $payload_signature) {
error_log('FAILED - payload signature');
exit();
}
// convert json to array
$decoded = json_decode($payload, true);
// check for json decode errors
if (json_last_error() !== JSON_ERROR_NONE) {
error_log('FAILED - json decode - '. json_last_error());
exit();
}
// success, do something
// Set Variables
$LOCAL_ROOT = "/var/www/html";
$LOCAL_REPO_NAME = "_site";
$LOCAL_REPO = "{$LOCAL_ROOT}/{$LOCAL_REPO_NAME}";
$REMOTE_REPO = "ssh://git@gitea-url:22/zarif59/_site.git";
$BRANCH = "master";
if( file_exists($LOCAL_REPO) ) {
// If there is already a repo, just run a git pull to grab the latest changes
shell_exec("cd {$LOCAL_REPO} && git pull");
} else {
// If the repo does not exist, then clone it into the parent directory
shell_exec("cd {$LOCAL_ROOT} && git clone {$REMOTE_REPO}");
}
|
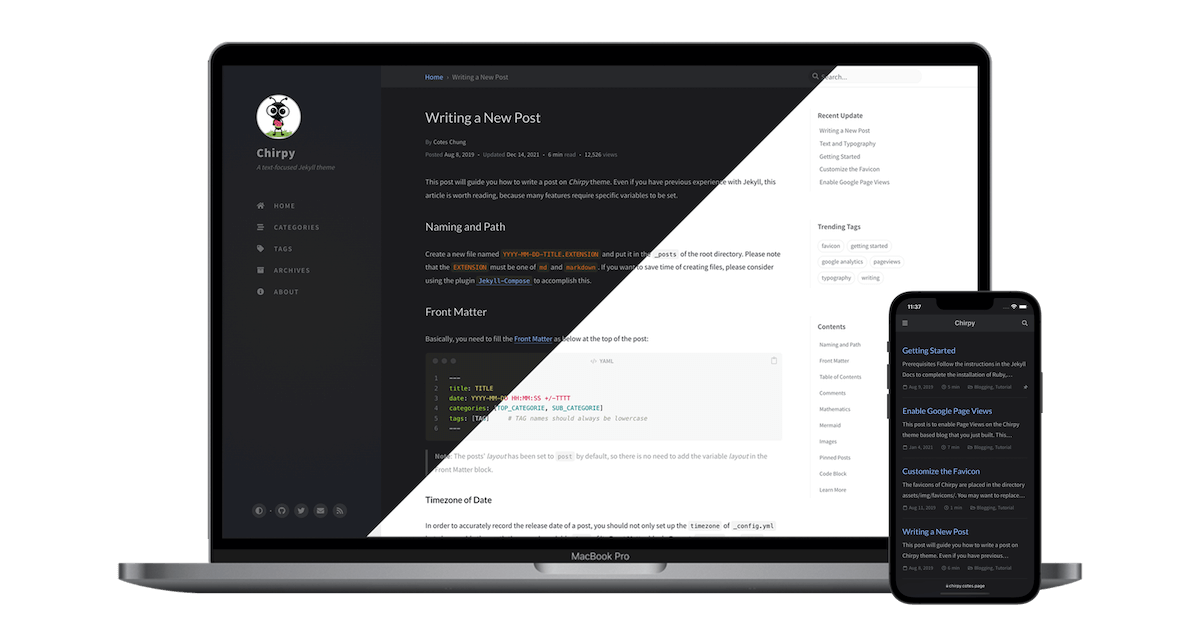
5. Mula menulis pos anda.
Writing a New Post
6. Build jekyll site.
1
| docker-compose up build
|
7. Upload chirpy-starter folder ke Gitea repository.
comment _site kepada #_site dalam file .gitignore
1
2
3
4
5
| git init
git checkout -b main
git commit -m "first commit"
git remote add origin http://gitea-url/zarif/chirpy-starter.git
git push -u origin main
|
8. Upload _site folder.
1
| git subtree push --prefix _site/ http://gitea-url/zarif/_site.git master
|
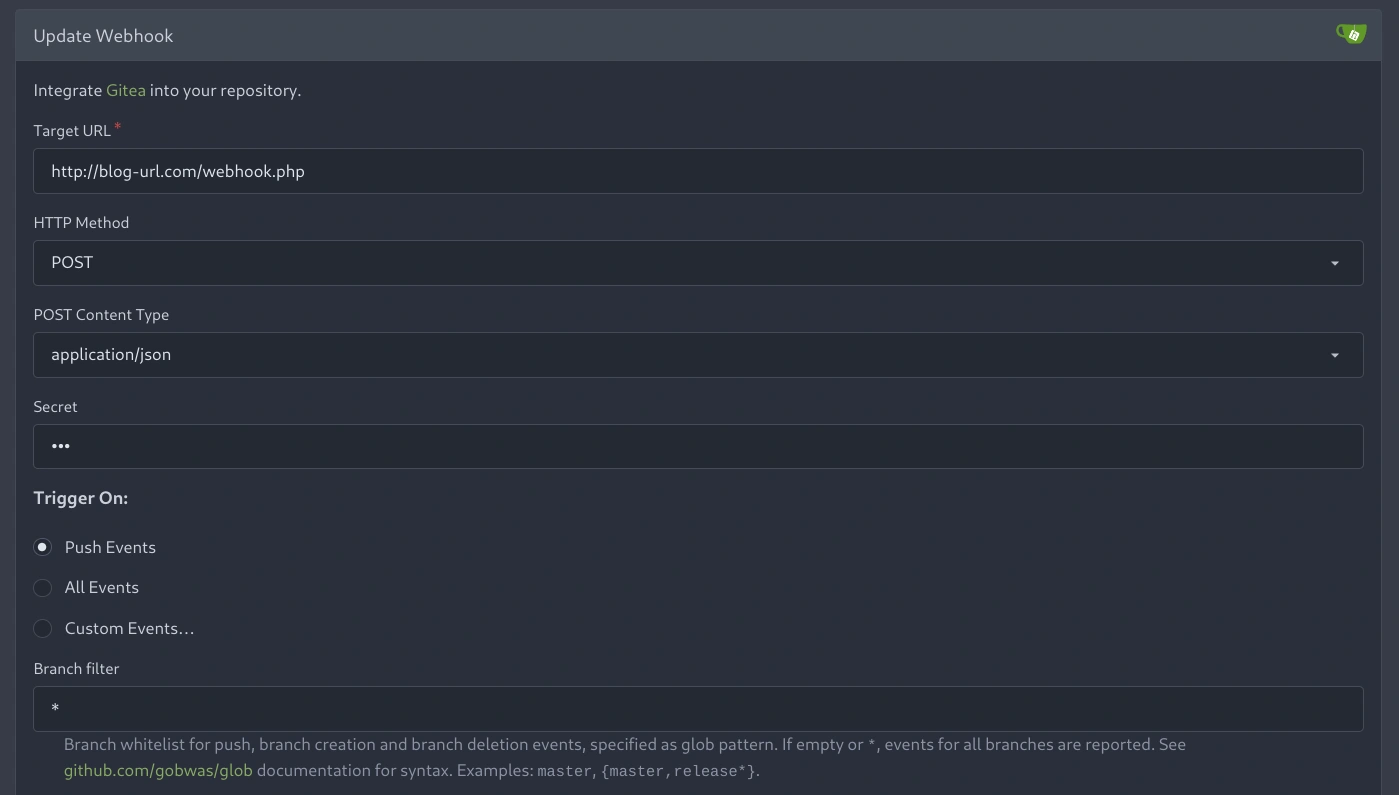
Setup webhook di Gitea repository
-
Pergi ke _site repository -> setting -> Webhooks.
-
Letakkan blog url dan /webhook.php di belakang. Seperti ini http://blog-url.com/webhook.php.
-
Letakkan 123 pada secret.
Bina resource untuk blog docker container
1. Dapatkan resource file di Github page saya
1
2
3
| git clone https://github.com/zarif59/docker-php-nginx.git
cd docker-php-nginx
rm -rf .git
|
2. Ubah gitea-url dalam Dockerfile
1
2
| cd docker-php-nginx
nano Dockerfile
|
3. Generate ssh key pair
4. Upload docker-php-nginx ke Gitea repository
1
2
3
4
5
| git init
git checkout -b main
git commit -m "first commit"
git remote add origin http://gitea-url/zarif/docker-php-nginx.git
git push -u origin main
|
Deploy blog website anda
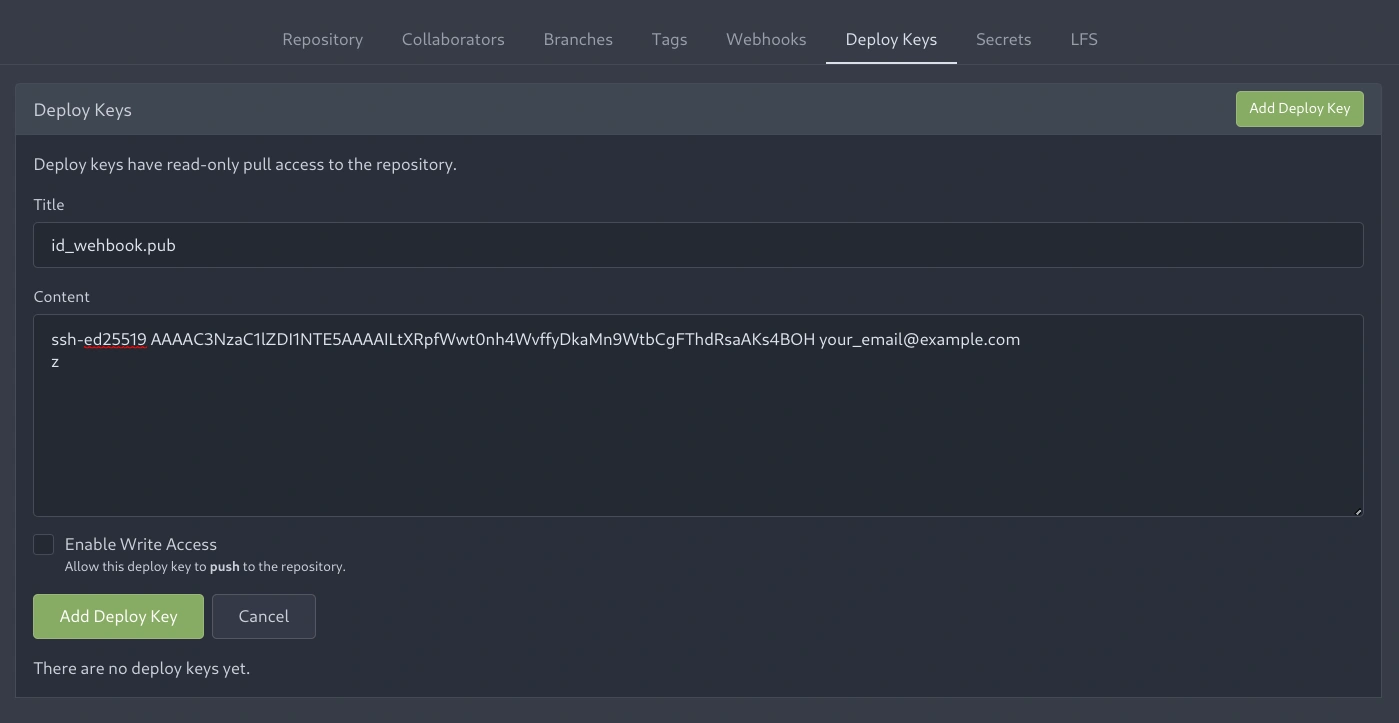
1. Tambahkan id_webhook.pub di Gitea _site repository
-
Pergi ke _site repository -> setting -> Deploy Keys.
-
Tambahkan id_webhook.pub yang telah di-generatekan didalam folder docker-php-nginx.
2. ssh ke webserver
3. Dapatkan docker-php-nginx
1
| git pull http://gitea-url/zarif/docker-php-nginx.git
|
4. Bina docker image
1
2
| cd docker-php-nginx
docker build -t blog/zarif:v1 .
|
5. Bina blog docker container
5. Layari blog website
http://blog-url.com:8080